|
Каталог

|
Наладка лампового усилителя2021-09-14 Всі статті →С самого детства у меня произошло знакомство с разного рода винтажной техникой, построенной на старых добрых радиолампах. Спустя годы это вылилось в отдельную ветку моих увлечений, и я занялся сборкой лампового усилителя. Вдоволь наигравшись с однотактными усилителями, я принялся за сборку двухтактного. Одним из этапов наладки лампового двухтактного УМЗЧ является балансировка по току плеч канала усилителя мощности и самих каналов между собой. С одной стороны, процедура довольно простая, в катодах ламп установлены резисторы номиналом 1 Ом, меряй падение напряжения на нем, пересчитывай в ток и всего делов. Но не тут-то было. Увеличение тока на одном плече влечет за собой падение токов на втором, а что хуже, при питании всего усилителя от одного БП то просадка касается и токов на втором канале. Подловить равномерные токи на всех четырех радиолампах имея под рукой один лишь тестер оказалось тем еще приключением.
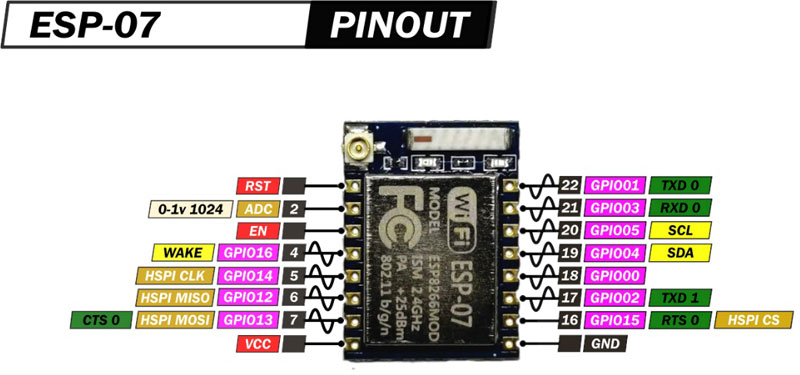
Тогда и родилась мысль сделать свой, многоканальный измеритель тока. Так, чтобы можно было одновременно измерять все токи на всех лампах, а в идеальном случае попутно и видеть, не выходит ли лампа за пределы мощности, рассеиваемой на аноде указанной в даташите. Первый прототип такой конструкции я собирал, используя Arduino Mega [https://arduino.ua/ru/prod243-arduino-mega-2560-rev3] и дисплее 1602 на базе контролера HD44780 [https://arduino.ua/ru/prod169-lcd-1602-simvolnii-displei-16x2-sinii]. Катодные резисторы подключались к выводам A0…A3 платы, а анодное напряжение через резистивный делитель было подключено к А4. В то же время стоит понимать, что ламповые усилители - это конструкция, которая работает на высоких напряжениях, 250 вольт и выше и большое количество проводов часто сбивает с толку и несет в себе как минимум крайне неприятные ощущения если задеть анодные или межкаскадные цепи. Тем более сложно было поместить всю необходимую информацию на дисплей в 2 строки по 16 символов в каждой. Так родилась идея сделать беспроводной многоканальный измеритель токов с полноценным Web-интерфейсом. В основу конструкции лег широко распространённый WiFi модуль ESP8266-07 [https://arduino.ua/ru/prod1444-wi-fi-modyl-esp8266-versiya-esp-07]. К большому сожалению у этого модуля только один аналоговый вход, но применение внешнего АЦП полностью решало проблему.
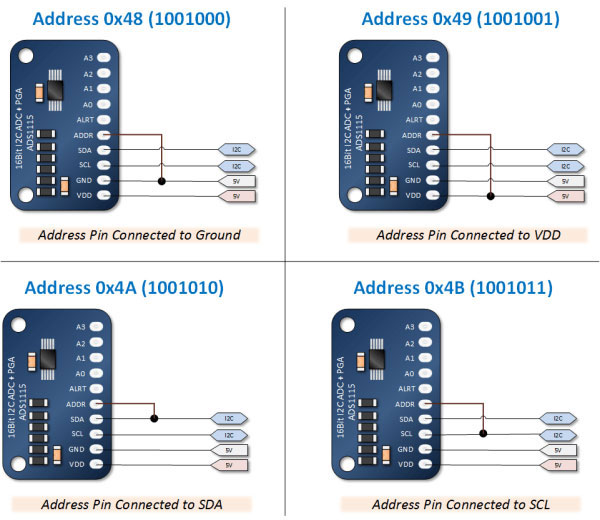
В качестве внешнего АЦП был выбран I2C АЦП на базе ADS1115 [https://arduino.ua/ru/prod2118-16-bit-4-kanala-i2c-acp]. Этот АЦП имеет как раз 4 входа, в частности которые могут работать в дифференциальном режиме (напряжение измеряется не относительно А0 и GND, а относительно A0 и A1; А2 и А3; в таком режиме количество каналов АЦП сокращается до двух) и такой АЦП полностью удовлетворил мои требования и по количеству каналов и по точности измерения. Дополнительным плюсом стал интерфейс подключения, так как по шине i2c можно подключать несколько устройств. В случае с ADS1115, таких модулей можно подключить 4 штуки, именно столько вариаций адресов этот модуль поддерживает.
Программная часть условно разделена на два функциональных модуля:
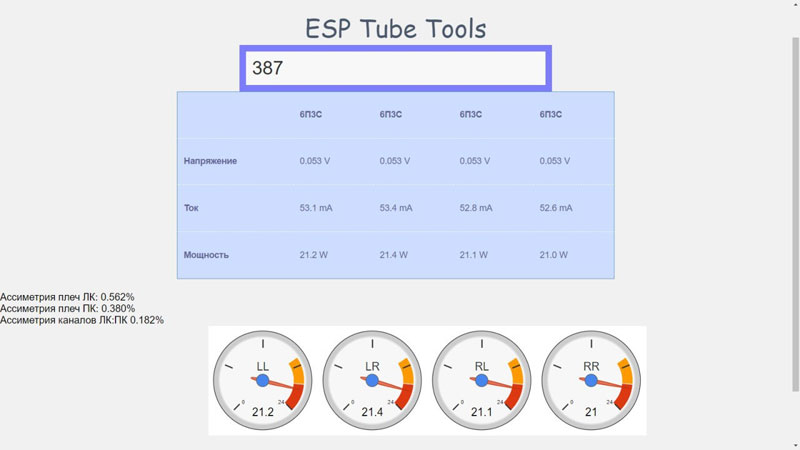
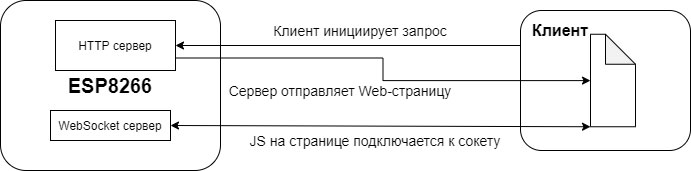
Сразу после включения модуль ESP8266 пытается соединиться с WiFi-сетью, имя и пароль которые заданы в коде прошивки. Попутно WiFi модуль пытается назначить себе статический IP адрес в локальной сети. По умолчанию 192.168.0.128. Любое устройство, подключенное к этому же роутеру (неважно по WiFi или с помощью кабеля) имеет доступ к Web-странице модуля. После загрузки страницы срабатывает JavaScript-код который, подключается к серверу Web-сокета на ESP и таким образом поддерживает соединение, получает актуальные данные измерения, изменяет состояние и значение компонентов на Web-странице динамически, без необходимости её перезагрузки, что и обеспечивает удобство измерений. Общий вид обмена данными между клиентом и ESP8266 показан на рисунке.
В главном цикле прошивка опрашивает данные измерений от ADS1115 калибруются и записываются в соответствующие переменные, так же опрашивается и встроенный АЦП WiFi модуля (А0). Результаты измерений формируются в JSON-строку и отправляются широковещательным сообщением всем клиентам, которые подключены в данный момент к WebSocket-серверу. Таким образом можно наблюдать за измерениями сразу на нескольких устройствах одновременно или даже вести запись параметров. Дальнейшие преобразования данных полученных от NodeMCU производятся уже клиентским JavaScript кодом. Для экономии пространства встроенной памяти на микроконтроллере использовался html-минификатор. А для того, чтобы проект успешно компилировался, перед переносом html-кода в файл проекта рекомендуется заменить двойные кавычки на одинарные. Это никаким образом не влияет на работоспособность Web-страницы, но в то же время избавляет от необходимости экранировать кавычки, которых, к слову, немало. Еще одно существенное преимущество от использования WebSocket заключается в том, что при отладке кода нет никакой необходимости перепрошивать микроконтроллер при изменении кода web-страницы, так как JS код обновляет состояние и показания компонентов страницы. После завершения разработки html-страницу нужно минифицировать, собрать проект и загрузить новую прошивку. Все необходимые настройки вносятся в файл config.h
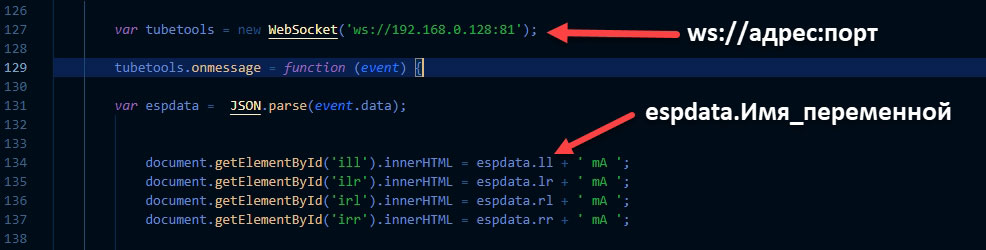
В случае, если меняется IP адрес модуля WiFi или же порты, соответствующие правки необходимо произвести и в файле page.h которая содержит код Web-страницы. Что бы код было удобнее редактировать и читать его нужно привести в читабельный вид. Для того, чтобы увеличить количество передаваемых данных на Web-страницу необходимо найти строку data["an"] = an; в файле с основным кодом (esptools.ino) и добавить после неё необходимое количество аналогичных строчек. Название переменной js указывается в кавычках в квадратных скобках. Значение переменой указывается после знака равенства.
В коде Web-страницы возможно будет необходимо поменять адрес WebSocket-сервера (на тот который указан в файле config.h) и порт. Использование новых переменных, в случае если они были добавлены так же по образцу на скриншоте. Список используемых библиотек:
Дякуємо Вам за звернення! Ваш відгук з'явиться після модерації адміністратором.
Поки немає відгуків на цю статтю.
|

Графік роботи магазину:
Пн-Пт: 8.00 - 19.00
Сб: 10.00 - 17.00
Нд: вихідний
Пн-Пт: 8.00 - 19.00
Сб: 10.00 - 17.00
Нд: вихідний